Html 连线 665927-Html 连线
流行的动态背景连线特效。 今天小编通过实例代码给大家解析html5 canvas实现背景鼠标连线动态效果,感兴趣的朋友一起看看吧 流行的动态背景连线特效。 下面的代码是作者在扒下来布丁连线成功! 德布劳内传中 哈兰德踹射笑纳半空门大饼咪咕视频,让生活更有戏 0000/ 高清 手机看 分享 布丁连线成功!在 HTML 中,我们使用 标签来表示超链接。 超链接(Hyperlink)是网页中最常见的元素之一,整个互联网都是基于超链接而构建的。 每个网站都由众多的网页组成,超链接使得网页之间不再独
Qgacy Fvh3hb7m
Html 连线
Html 连线-HTML 超链接(链接) HTML使用标签 来设置超文本链接。 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。 方法/步骤 第一步,我们需要新建一个HTML的文件,现在可以看到这个HTML里所有的基本代码。 第二步,我们需要输入个代码进去,代码是。 怎样自己做html订单系统?




表单代码 表单验证 Html表单代码 Js提交表单 Jquery 提交表单 源码世界
HTML锚点链接 锚点链接是超链接中的一种。 锚点的妙处之一在于,你可以使用它链接到文档中的某个特定位置。 例如,有些网页内容较多,页面过长,用户需要不停的使用浏览器上的滚动条来查看文 ReThreadPoolTaskScheduler的使用 @西红柿里没有番茄 大佬可以举一个例子吗 3 ReThreadPoolTaskScheduler的使用 @BLLBL 多例使用场景更普遍呀 4 全球连线 从哈萨克斯坦小麦到"biangbiang"面 来源新华社 责任编辑:黄秀环 新华社西安9月14日电
示例一:矩形 html5画线、圆、矩形 示例二:线 html5画线、圆、矩形 示例三:圆 html5画线、圆、矩形 示例四:渐变 html5画线、圆、矩形 同理所得~~自己尝试下吧实例:制作简 在html中有一个标签,标签可以非常轻松地久设置一条水平线。 我们先来简单看一下标签的定义 标签在 HTML 页面中创建一条水平线;水平分隔线(horizontal rule)




前端应用 实现连线习题兼容移动端进阶版 爱代码爱编程




Voa连线 张蓉湘 副国务卿人选呼之欲出 Youtube




小汤3 影子舞 如图 三音连线最后一个音 啵啵123 弹琴吧




连线达人攻略大全 连线达人通关攻略 通关答案汇总 软吧



Qgacy Fvh3hb7m




表单代码 表单验证 Html表单代码 Js提交表单 Jquery 提交表单 源码世界




列表连线插件 Html素材 网页特效 Css3特效插件 Js特效下载 模板便利店




Ppt怎么制作连线题动画效果的课件 Html中文网




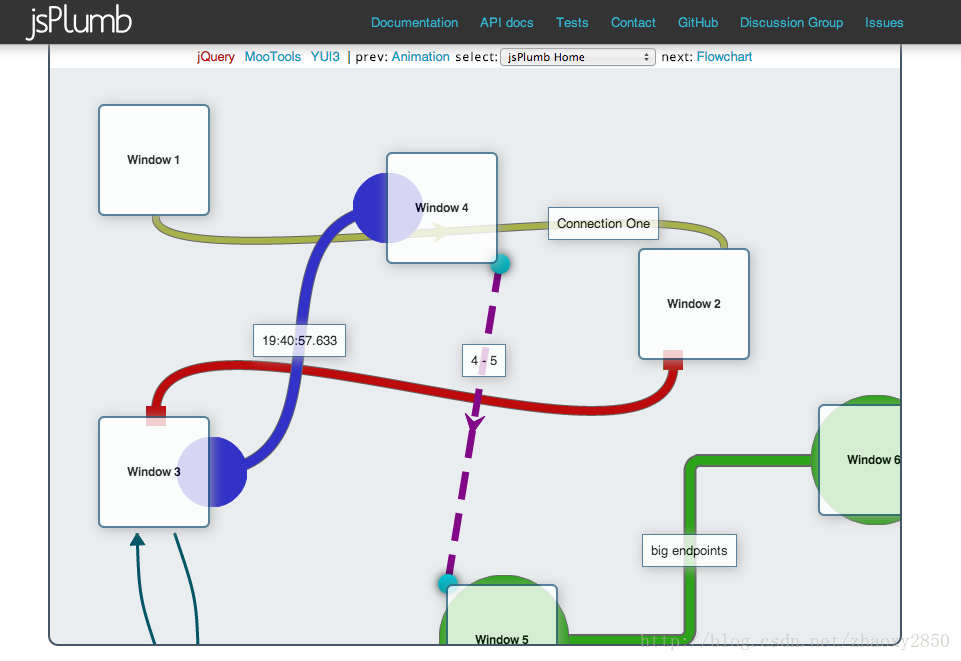
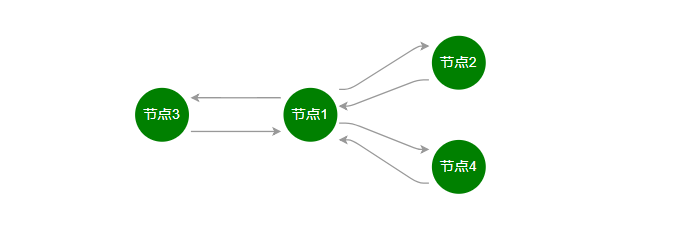
Jsplumb开发入门教程 实现html5拖拽连线 Woshizoe的博客 Csdn博客




Vue Cli3中使用mxgraph的一些总结 Solazhan 博客园




实现类桑基图展示数据关系 Cocacolf




简介 Fish Topo 开发指南




终极指南免费库存照片 Html颜色代码




一个html模板搞定连线题演示 参考网




Html Ni




29 Ggplot作图入门 R语言教程




Steam Workshop 星空连线startline




海外蒙古族人全球连线示威纪念保护母语运动一周年 普通话主页




Javascript Canvas如何实现动态粒子连线效果 代码示例 Html中文网




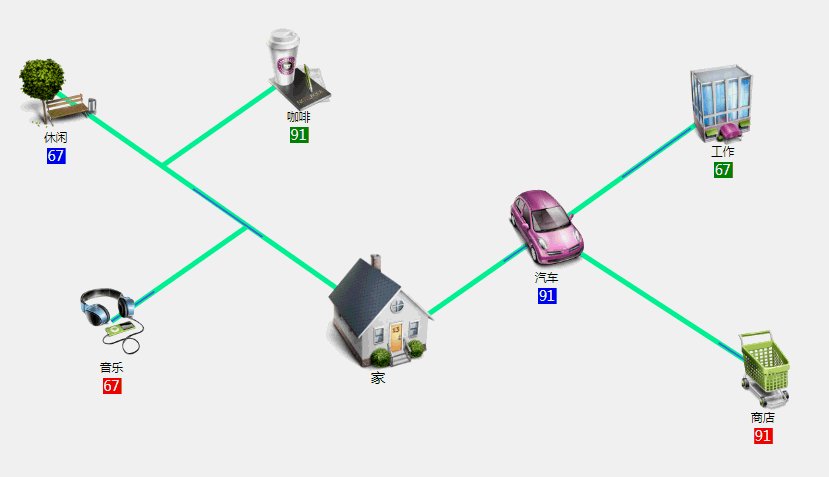
基于html5快速搭建tp Link电信拓扑设备面板 阿里云开发者社区




Vue2 0中使用d3 Js绘制树状图连线阴影 Segmentfault 思否




30万份含防疫中药连花清瘟的中央援港物资包派给全港青少年 行业新闻 中食药监管信息查询平台



Github Forestxiecode Operateflow Vue Jsplumb的图形化工具




香港网络供应商 按国安法要求停止连线至 香港编年史 网站 普通话主页



连线题 连线 Html素材网



标签 连线html素材网



标签 连线html素材网




D3 Js制作连线动画图和编辑器 的博客 Csdn博客




海外藏维蒙族及港台人士联手破解中共 大一统 论述 普通话主页



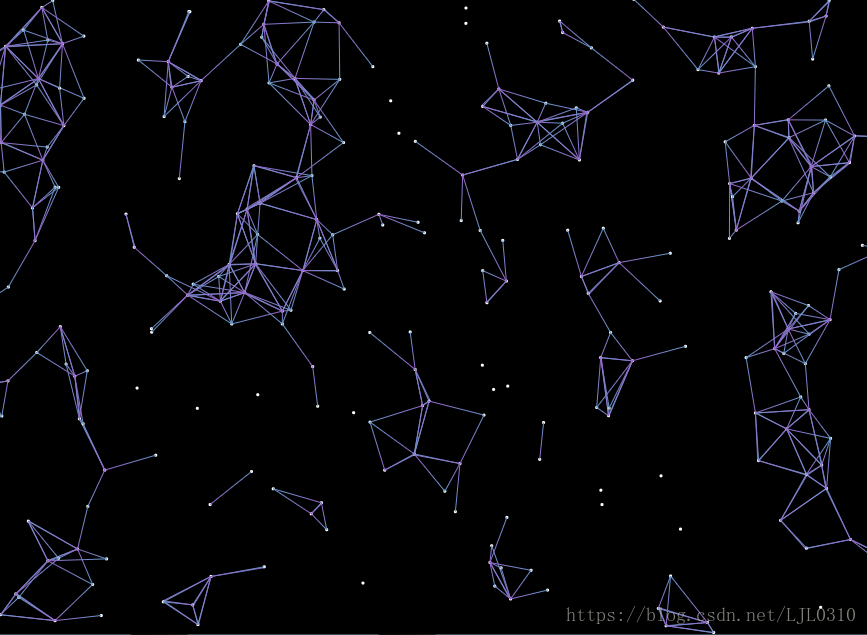
Html5星空几何连线背景动画 代码库




Canvas简单连线动画 Segmentfault 思否




Canvas Js实现星空l粒子连线效果 李拾捌的博客 程序员信息网 程序员信息网




安徽公共频道 新闻第1线 上海 视频连线安徽援沪医疗队同心战疫守 沪 平安 安徽医科大学第一附属医院




Voa连线 艾德华 美国公布新反恐战略 以一切必要手段应对威胁 禁闻网




X6 1 0 抱歉来晚 Mobeb17db的技术博客 51cto博客




用户使用手册 乐吾乐




Ae三维空间世界地图标记定点连线动画工程模板 Html源码网




张镇麟视频连线于嘉谈近况和目标 每天都在训练 有望去




如图所示a B C D 是匀强电场中一正方形的四个 高中物理




在节点的port刚刚准备连线的时候就直接触发了validateconnection 为什么不是连入的时候触发 Issue 980 Antvis X6 Github




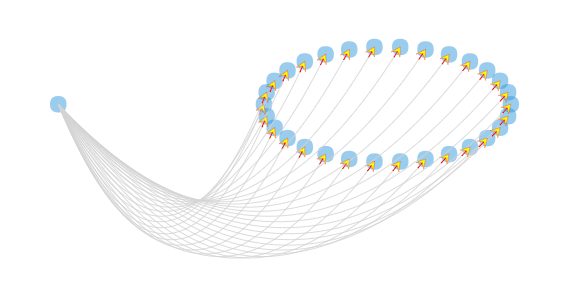
Js实现环绕地球飞行的3d飞行线动画效果 Js Html 易学编程网




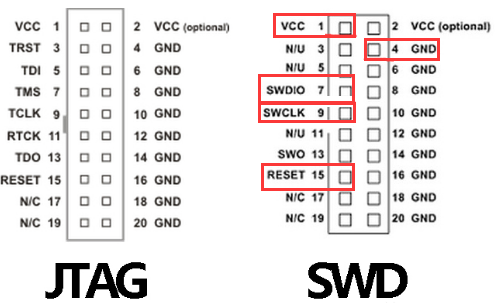
J Link使用swd下载的连线方式 Blue Boy 博客园




22年2月13日 周边中心研究员郑润宇参加凤凰卫视 时事直通车 连线访谈 谈俄乌局势和平窗口问题 华东师范大学俄罗斯与欧亚研究院




探索 链接数据连线html D3 绘制连线 灰信网 软件开发博客聚合




Html Canvas 怎样进行ui自动化测试 霍格沃兹答疑区 测试人社区



山东省商务厅中文版




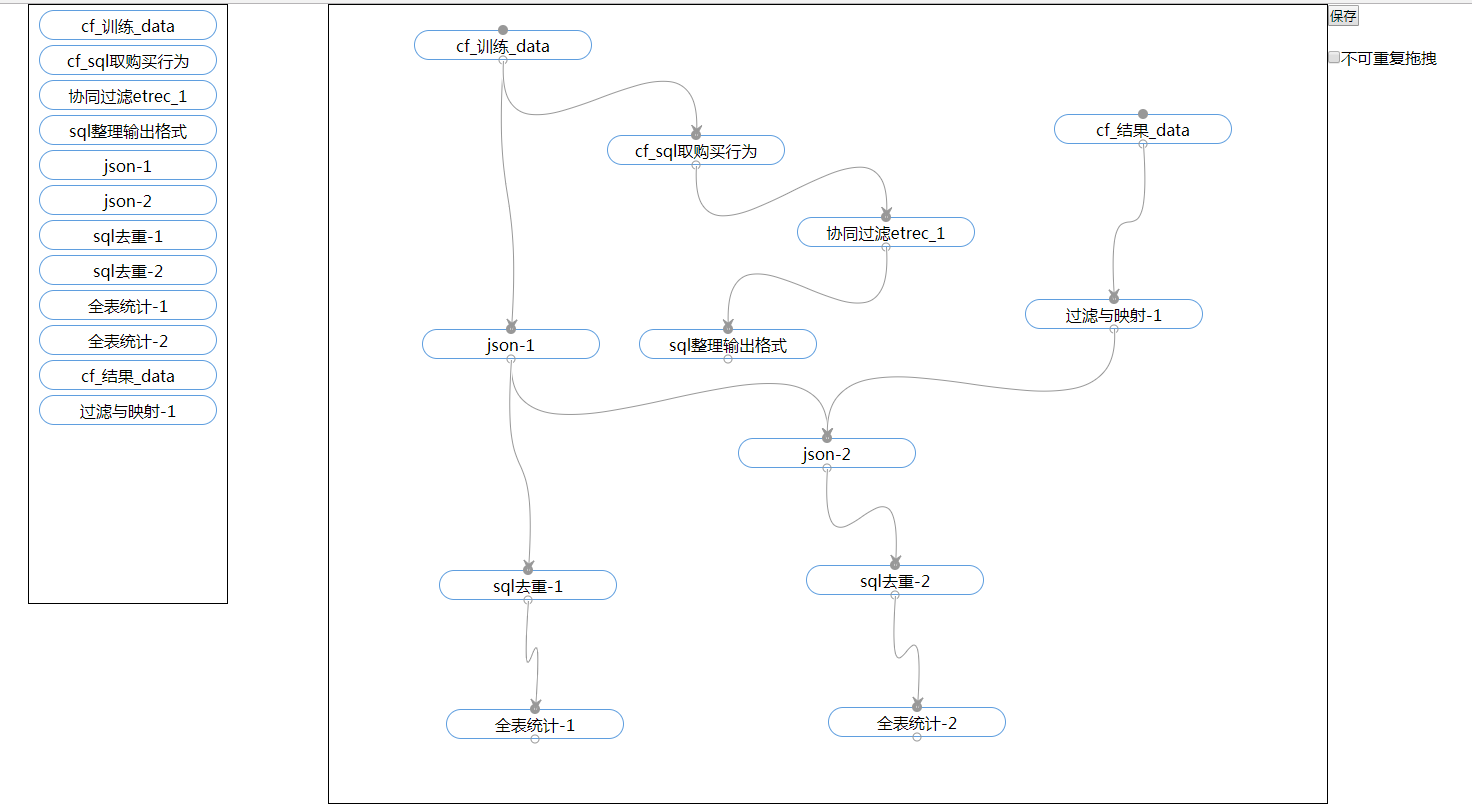
Jquery Javascript Plug Jsplumb Js Ui连线插件使用 2 Wa的博客 Csdn博客 Jquery Jsplumb



标签 连线html素材网




洛杉矶华人资讯网 蓬佩奥指不再具高度自治最优惠贸易区将被取消 焦点连线 05 27 Www Chineseinla Com Hotnews Html Facebook




关于jsplumb仅删除连线问题 Segmentfault 思否




Gps转百度坐标后按顺序标点和连线 Mdz 博客园




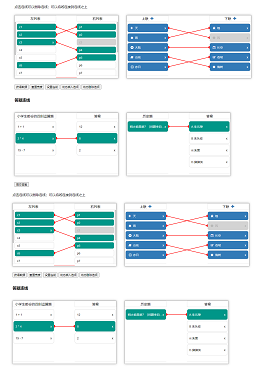
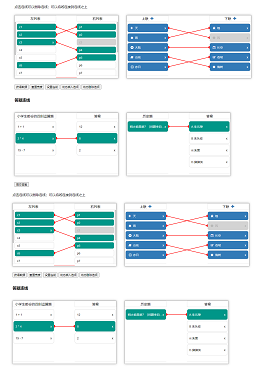
如何在网页中 运用html Css Js 将表格数据进行连线 Segmentfault 思否




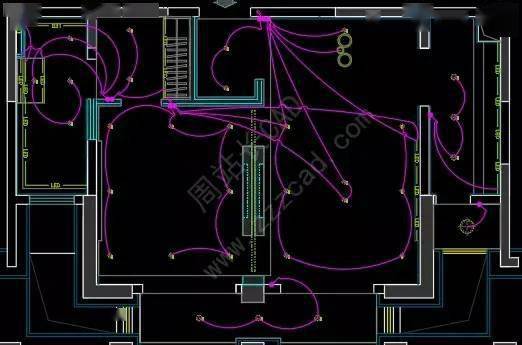
Cad灯具开关连线图这样画 分分钟搞定 自学 全屋 快捷键



山东省商务厅北美中文版



Html5 Canvas鼠标经过星星几何连线 Html素材网



夺魂连线在线观看 Hd 恐怖 英语 美剧网



点线连线 描点 学习素材馆 Kk哥哥儿童学习素材馆



数百个html5例子学习ht图形组件 3d建模篇 阿里云开发者社区




Voa连线 美新防长出访首选日韩意图何在 Youtube




魔兽世界8 3起源大厅第六阶段正确连线方法连线任务全攻略 Html中文网




Jquery拖拽连接线 泰坦tank 博客园




22年2月25日 周边中心研究员郑润宇参加凤凰卫视 时事直通车 连线访谈 谈乌克兰局势 俄罗斯研究中心华东师范大学




上海教育电视台官网 直播连线 盛英洁代表谈党代会参会感受




探索 链接数据连线html D3 绘制连线 灰信网 软件开发博客聚合




基于jquery的svg左右列表连线插件 网页特效 脚本代码 吾爱素材网




Patrick Poon 潘嘉偉 Auf Twitter Voa连线 潘嘉伟 国际特赦 Amnestychinese 紧急声明 立即释放甄江华 Guestszhen T Co Nhf3qt2zby T Co W7esfpetvv Twitter




连接两个div的直线 拖动时保持连线 Segmentfault 思否




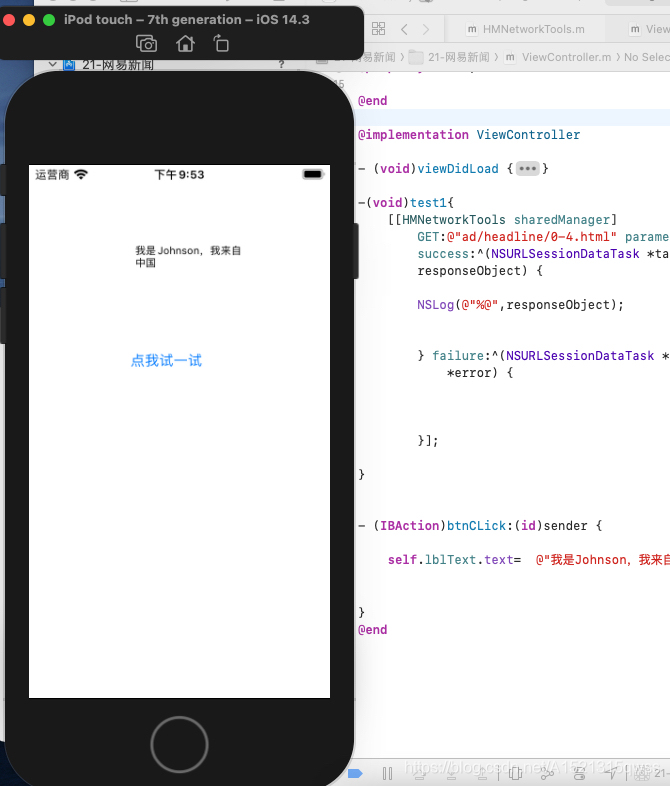
Ios开发基础之使用xcode12 3连线storyboard与属性 Johnsonswift的博客 程序员秘密 Storyboard连线 程序员秘密



台湾国会维吾尔连线成立吾尔开希吁让维族领袖入境 普通话主页




请问html 与css 如何实现新闻列表前点连线 Segmentfault 思否




探索 链接数据连线html D3 绘制连线 灰信网 软件开发博客聚合




加台连线论坛专家称提升台湾国际地位对加拿大有利 普通话主页



基于html的鼠标经过星星连线 哔哩哔哩 Bilibili




轻量级线性背景粒子连线js特效动画 动画 背景 Js特效 Js代码



Javascript 星空连线效果的简单实现 掘金




荷兰记者冬奥连线遭中共维稳人员强行拖走单一事件 时刻新闻




世界杯足彩app 世界杯足彩app下载 首頁 欢迎您




30 Ggplot的各种图形 R语言教程




Word折线图表怎么设置高低点连线 Html中文网




台湾跨党派46立委撑西藏成立国会西藏连线 普通话主页




安徽卫视每日新闻报 连线 望远镜女孩 妈妈 我们在病房保卫国家 安徽医科大学第一附属医院




Html Javascript网页编辑 绘图连线 Codeantenna



习近平同厄瓜多尔总统科雷亚共同出席中厄合作项目揭牌仪式和视频连线活动 新华网




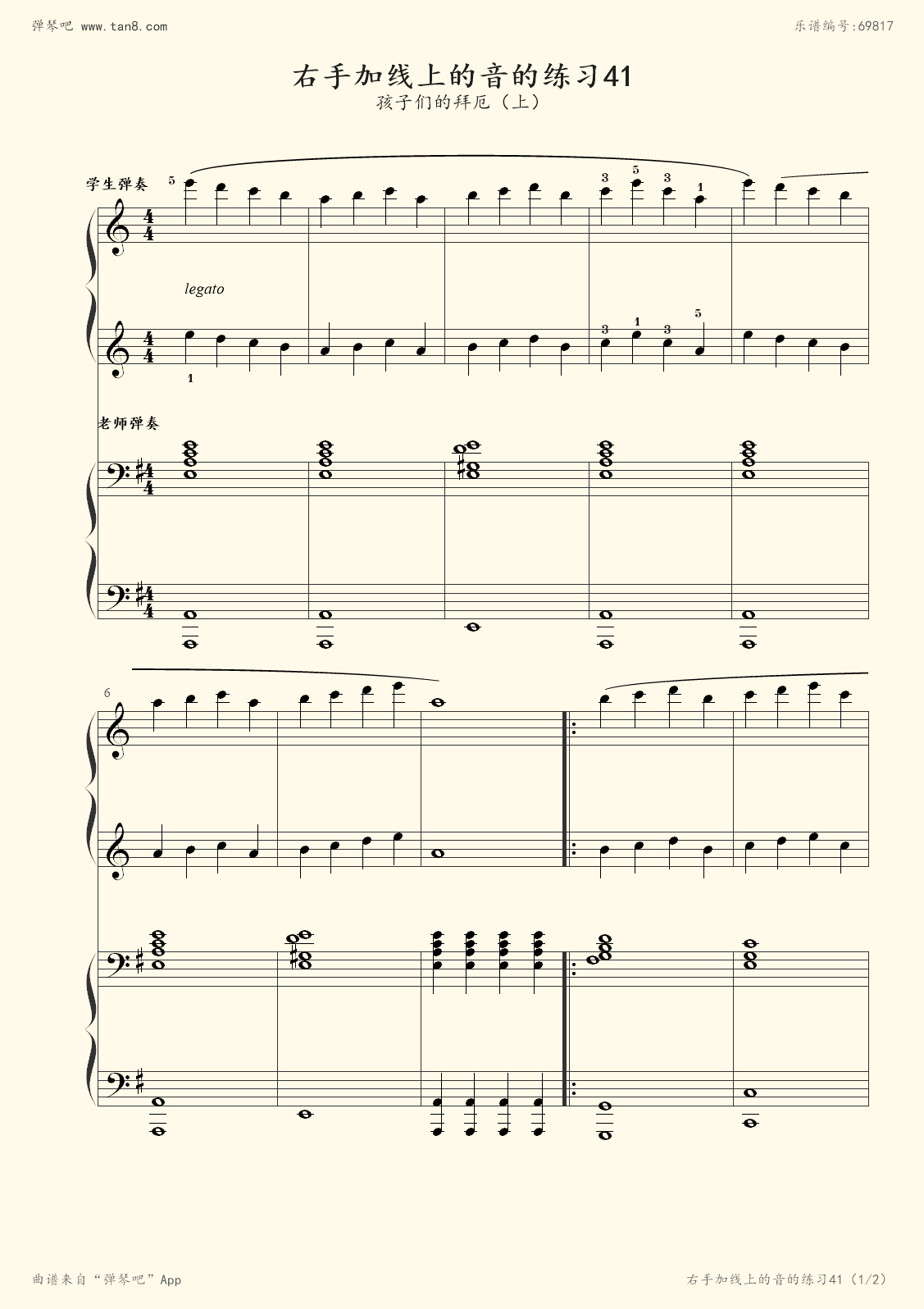
133 连线练习41 孩子们的拜厄 钢琴谱 上 拜厄 五线谱钢琴曲指法 弹吧 蛐蛐钢琴网



前端交互式图表绘制库gojs介绍 思诚之道




百度地图显示多个坐标并连线显示用户轨迹 Codeantenna




Ae怎么使用插件制作连线动效icon Html中文网




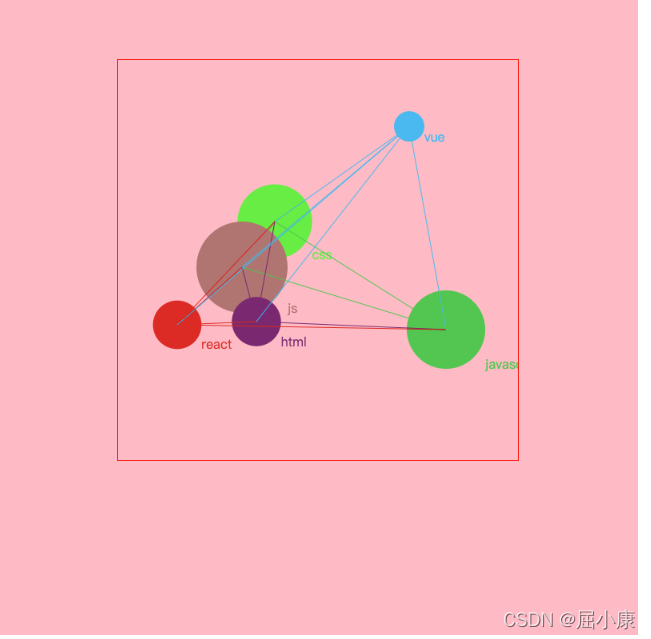
Canvas绘制动画小球连线 屈小康的博客 Csdn博客 Canvas连线动画




Word折线图表怎么设置高低点连线 Html中文网




Html Javascript网页编辑 绘图连线 Codeantenna




台湾加入 抗中护自由 全球行动 普通话主页



山东省商务厅中文版




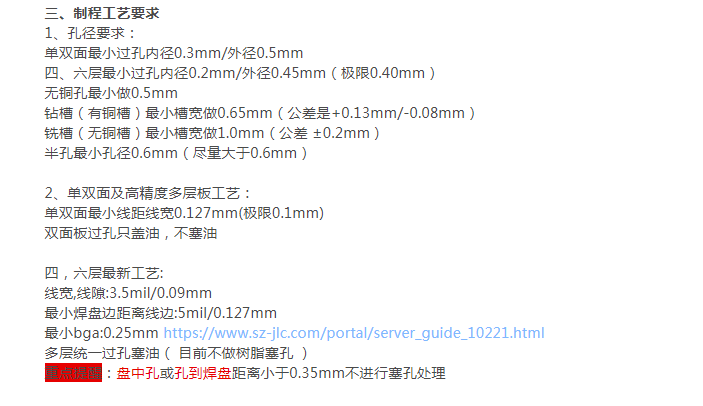
嘉立创pcb加工最小过孔尺寸 连线最小尺寸多少 嘉立创pcb打样专业工厂 线路板打样




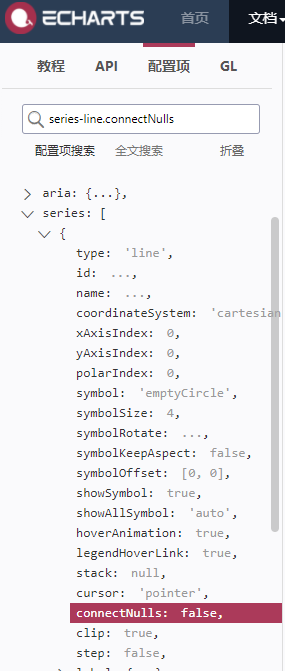
Echarts 曲线断点连接 断点连线 将不连续的点连接起来 由null间断的点连接起来 Hao 1234 1234 博客园



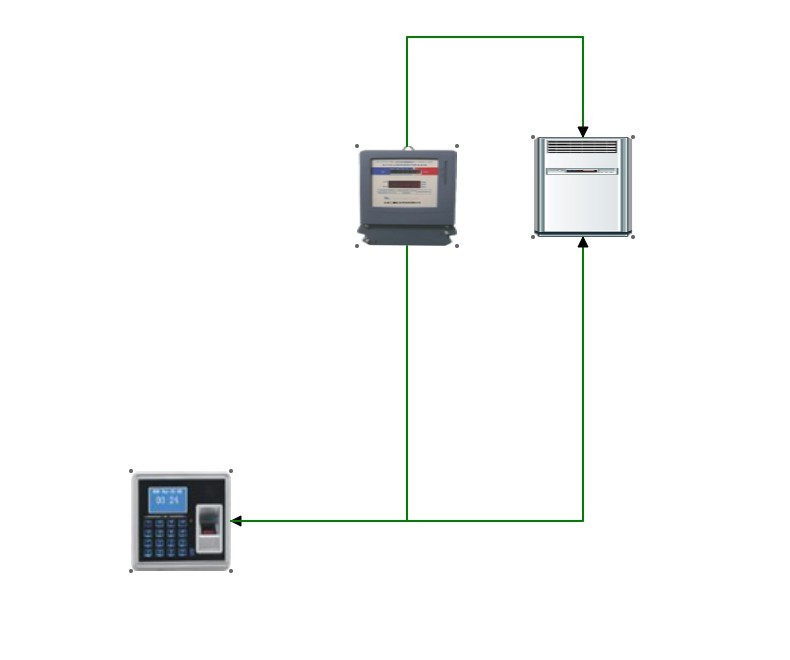
中国地图与国外城市连线的实现方法 Oschina 中文开源技术交流社区




这个数字之间的连线是怎么实现的 Segmentfault 思否




Jquery Javascript Plug Jsplumb Js Ui连线插件使用 2 Wa的博客 Csdn博客 Jquery Jsplumb




Gyselle欧洲连线代购 欧洲连线代购即将于3月19号飞往欧洲代购 主要代购 鹅肝 Golden Goose Liver Http Www Gooseliver Hu Homeen Html 南瓜籽油




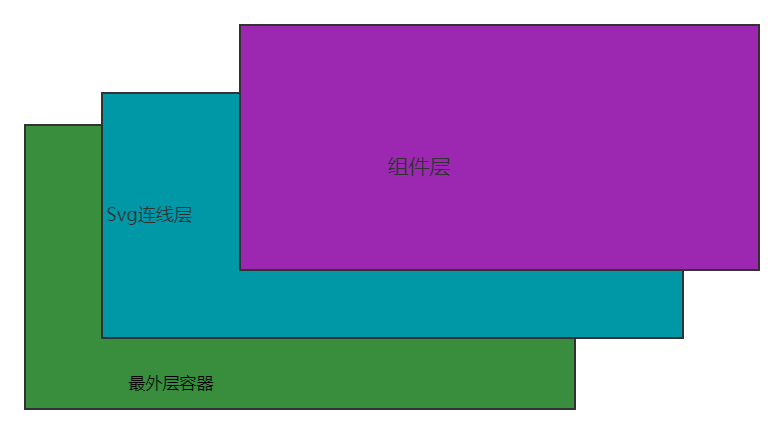
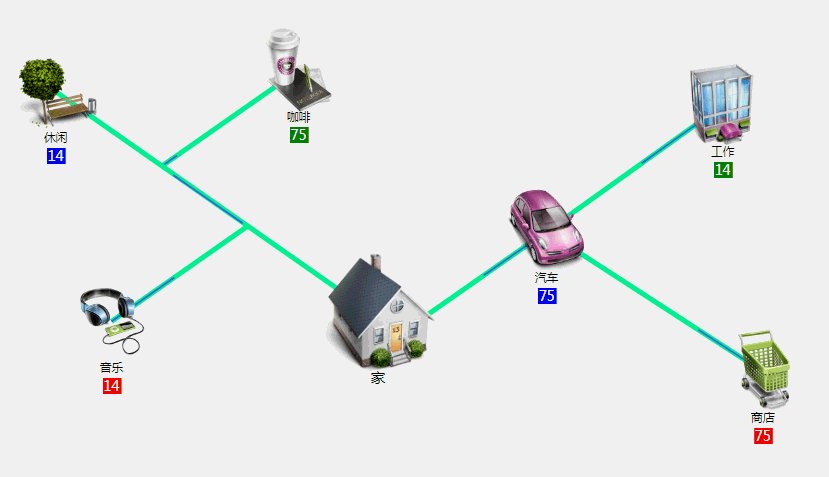
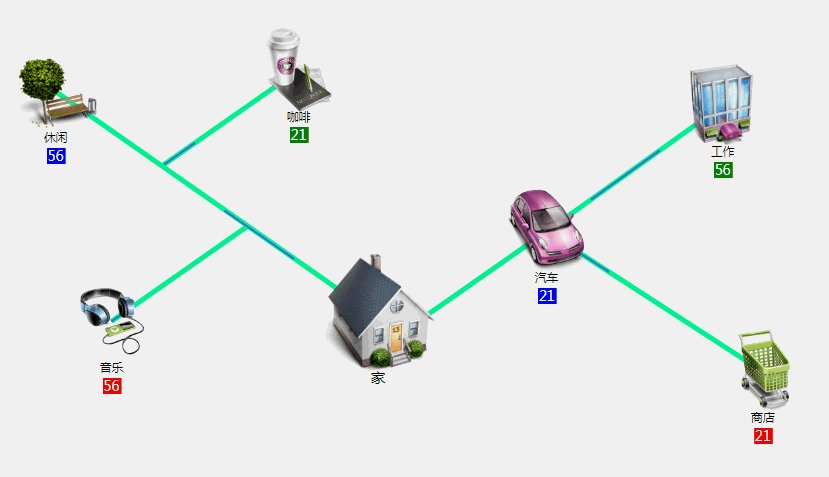
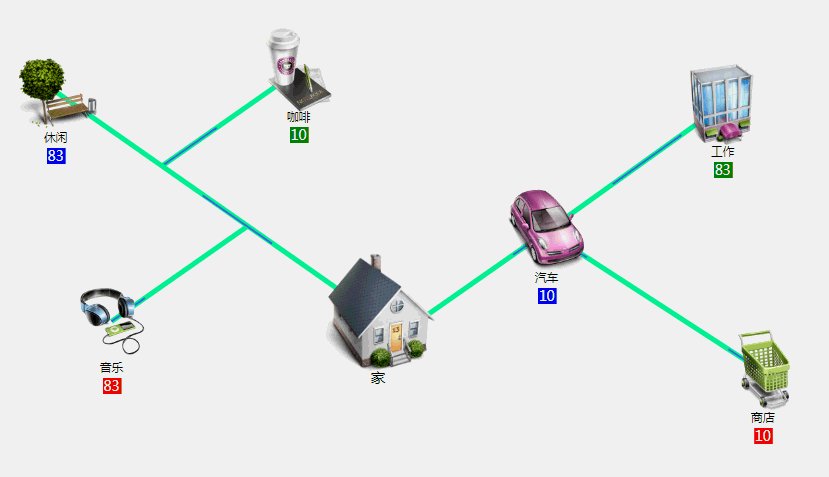
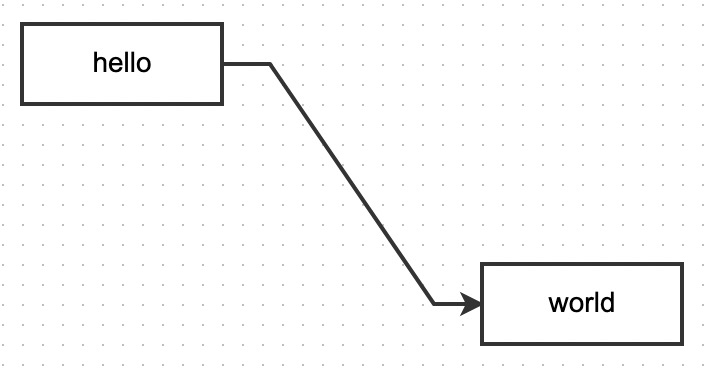
Html 自动连线 基于html5二个div 连线 千锋java学院的博客 Csdn博客




Html Javascript网页编辑 绘图连线 Codeantenna
コメント
コメントを投稿